ဒီေန႕တင္တာေလးကေတာ့Top3VideoConvertersသံုးခုျဖစ္ပါတယ္။လက္ရွိKp3ကိုယ္တိုင္သံုးေနတာပါ။VideoFormatsအားလံုးကိုလည္းလက္ခံပါတယ္။
အားလံုးသိၾကတဲ့Kp3ဘေလာ့နည္းပညာအစံုလင္ဆံုးဆိုတဲ့အတိုင္းဒီSoftwareေလးလည္းတင္ဖို႕မစဥ္းစားပါဘူး။ဒါေပမယ့္သံုးရတာအရမ္းလည္းလြယ္ကူသလို ျမန္လည္ျမန္ဆန္လို႕ဆက္လက္မွ်ေဝေပးျခင္းျဖစ္ပါတယ္။တမ်ိဳးမထင္ၾကပါနဲ႕လို႕လည္းေျပာခ်င္ပါတယ္။Kp3ကဘေလာ့အေၾကာင္းဘဲအတတ္နိုင္ဆံုးနည္းပညာ သစ္ေလးေတြတင္ႏိုင္ေအာင္ၾကိဳးစားသြားမွာပါ။သိျပီသားမိတ္ေဆြေတြလည္းရွိမယ္ထင္ပါတယ္။စိတ္ခ်လက္ခ်ေဒါင္းႏိုင္ပါတယ္အာမခံပါတယ္။ဘာပိုးမွမရွိပါဘူး။ ဘေလာ့မိတ္ေဆြအားလံုးကိုခင္မင္ေလးစားလွ်က္KP-3မိသားစု
ေအာက္ပံုေဒါင္းလင့္ခ္နဲ႕ပံုေလးေတြေပးထားပါတယ္။
အခုတေလာတင္ျဖစ္တဲပိုစ္အသစ္ေလးေတြ................
ဘေလာ့မွာKp-3 Tab Menu ေလးသံုးခ်င္ရင္ Kp3နည္းပညာ၊၃၅၉၊
Online ကေနအခမဲ့ Button,Menu,Banner,Texts,Flash နာရီေတြယူသံုးခ်င္ရင္ Kp3နည္းပညာ၊၃၆ဝ၊
ဘေလာ့မွာStats Gadgets အသစ္ေလးထည့္ခ်င္ရင္ kp3နည္းပညာ၊၃၅၃၊
Kp3 ရဲ႕ဘေလာ့ Labels ေတြကို Auto Scroll လုပ္နည္း နည္းပညာ၊၃၅၆၊
Kp-3ရဲ႕Blogspotဘေလာ့ကိုProfessional Website အျဖစ္ေျပာင္းနည္း Kp3နည္းပညာ၊၃၅၈၊
ဘေလာ့ Labels ေတြကို Marquee သံုးျပီးလုပ္နည္းေလးလာပါျပီ kp3နည္းပညာ၊၃၄၈၊
မိမိရဲ႕ဘေလာ့မွာ Kp3 ရဲ႕Page Views / Post Views Counter ထည့္နည္း၊kp3နည္းပညာ၊၃၅၂၊
မိမိရဲ႕ဘေလာ့မွာOS X Styled Sharing Dock Widget ထည့္ခ်င္ရင္။kp3နည္းပညာ၊၃၅၁၊
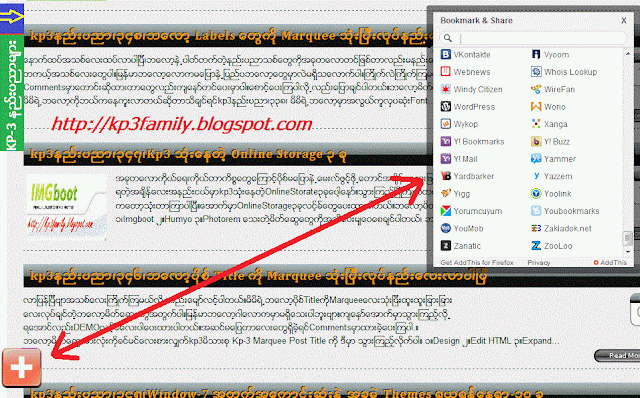
ဘေလာ့မွာ Floating Social Bookmark ပံုစံတစ္မ်ိဳးေျပာင္းသံုးခ်င္ရင္kp3နည္းပညာ၊၃၄၉၊
မိမိရဲ႕ဘေလာ့ပိုစ္ေအာက္မွာEmail Subscrtiption Form ထည့္နည္း။kp3နည္းပညာ၊၃၅ဝ၊
ဘေလာ့ Labels ေတြကို Marquee သံုးျပီးလုပ္နည္းေလးလာပါျပီkp3နည္းပညာ၊၃၄၈၊
Email Subscrtiption Form စလုပ္မယ္ဆိုရင္kp3နည္းပညာ၊၉ဝ၊
မိမိရဲ႕ဘေလာ့ကိုဘယ္ကေနကူးလာတယ္ဆိုတာသိခ်င္ရင္kp3နည္းပညာ၊၃၃၈၊
မိမိရဲ႕ဘေလာ့မွာအလြယ္ကူလွပဆံုးFont Resizer ေလးသံုးခ်င္ရင္kp3နည္းပညာ၊၃၄၁၊
မိမိရဲ႕ဘေလာ့လင့္ခ္ကိုMouseနဲ႕ေထာက္ရင္မူးရင္းလင့္ခ္ေပၚေအာင္လုပ္နည္းkp3နည္းပညာ၊၃၄၄၊
မိမိရဲ႕ဘေလာ့List ေတြကို Scoll ပံုစံေျပာင္းနည္းkp3နည္းပညာ၊၃၄၃၊
မိမိရဲ႕ဘေလာ့ပိုစ္ Title ကို Marquee သံုးျပီးလုပ္နည္းေလးလာပါျပီkp3နည္းပညာ၊၃၄၆၊
ဘေလာ့ Comments ေတြကိုKp3ရဲ႕ Scroll List ပံုစံေျပာင္းနည္း Kp3နည္းပညာ၊၃၆၁၊
၁။Any Video Converter
Download Any Video Converter
၂။Hamster Free Video Converter
Download Hamster Free Video Converter
၃။ Sothink Free Video Converter
Download Sothink Video Converter
မွတ္ခ်က္။ ။Comments နဲ႕အီးေမးလ္မွာေတာင္းဆိုထားတာေလးေတြပိုစ္မွာတင္တဲ့အခ်ိန္သိရေအာင္။ (SubscribeViaEMAIL)အသစ္တင္တိုင္းပို႕ေပးမယ္အီးေမးလိပ္စာေလးထားခဲ့ပါဆိုတဲ့ေနရာမွာမိမိရဲကအီေမးလ္လိပ္စာေတြကိုထည့္ဖို႕မေမ့ၾကပါနဲ႕။
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
အားလံုးသိၾကတဲ့Kp3ဘေလာ့နည္းပညာအစံုလင္ဆံုးဆိုတဲ့အတိုင္းဒီSoftwareေလးလည္းတင္ဖို႕မစဥ္းစားပါဘူး။ဒါေပမယ့္သံုးရတာအရမ္းလည္းလြယ္ကူသလို ျမန္လည္ျမန္ဆန္လို႕ဆက္လက္မွ်ေဝေပးျခင္းျဖစ္ပါတယ္။တမ်ိဳးမထင္ၾကပါနဲ႕လို႕လည္းေျပာခ်င္ပါတယ္။Kp3ကဘေလာ့အေၾကာင္းဘဲအတတ္နိုင္ဆံုးနည္းပညာ သစ္ေလးေတြတင္ႏိုင္ေအာင္ၾကိဳးစားသြားမွာပါ။သိျပီသားမိတ္ေဆြေတြလည္းရွိမယ္ထင္ပါတယ္။စိတ္ခ်လက္ခ်ေဒါင္းႏိုင္ပါတယ္အာမခံပါတယ္။ဘာပိုးမွမရွိပါဘူး။ ဘေလာ့မိတ္ေဆြအားလံုးကိုခင္မင္ေလးစားလွ်က္KP-3မိသားစု
ေအာက္ပံုေဒါင္းလင့္ခ္နဲ႕ပံုေလးေတြေပးထားပါတယ္။
အခုတေလာတင္ျဖစ္တဲပိုစ္အသစ္ေလးေတြ................
ဘေလာ့မွာKp-3 Tab Menu ေလးသံုးခ်င္ရင္ Kp3နည္းပညာ၊၃၅၉၊
Online ကေနအခမဲ့ Button,Menu,Banner,Texts,Flash နာရီေတြယူသံုးခ်င္ရင္ Kp3နည္းပညာ၊၃၆ဝ၊
ဘေလာ့မွာStats Gadgets အသစ္ေလးထည့္ခ်င္ရင္ kp3နည္းပညာ၊၃၅၃၊
Kp3 ရဲ႕ဘေလာ့ Labels ေတြကို Auto Scroll လုပ္နည္း နည္းပညာ၊၃၅၆၊
Kp-3ရဲ႕Blogspotဘေလာ့ကိုProfessional Website အျဖစ္ေျပာင္းနည္း Kp3နည္းပညာ၊၃၅၈၊
ဘေလာ့ Labels ေတြကို Marquee သံုးျပီးလုပ္နည္းေလးလာပါျပီ kp3နည္းပညာ၊၃၄၈၊
မိမိရဲ႕ဘေလာ့မွာ Kp3 ရဲ႕Page Views / Post Views Counter ထည့္နည္း၊kp3နည္းပညာ၊၃၅၂၊
မိမိရဲ႕ဘေလာ့မွာOS X Styled Sharing Dock Widget ထည့္ခ်င္ရင္။kp3နည္းပညာ၊၃၅၁၊
ဘေလာ့မွာ Floating Social Bookmark ပံုစံတစ္မ်ိဳးေျပာင္းသံုးခ်င္ရင္kp3နည္းပညာ၊၃၄၉၊
မိမိရဲ႕ဘေလာ့ပိုစ္ေအာက္မွာEmail Subscrtiption Form ထည့္နည္း။kp3နည္းပညာ၊၃၅ဝ၊
ဘေလာ့ Labels ေတြကို Marquee သံုးျပီးလုပ္နည္းေလးလာပါျပီkp3နည္းပညာ၊၃၄၈၊
Email Subscrtiption Form စလုပ္မယ္ဆိုရင္kp3နည္းပညာ၊၉ဝ၊
မိမိရဲ႕ဘေလာ့ကိုဘယ္ကေနကူးလာတယ္ဆိုတာသိခ်င္ရင္kp3နည္းပညာ၊၃၃၈၊
မိမိရဲ႕ဘေလာ့မွာအလြယ္ကူလွပဆံုးFont Resizer ေလးသံုးခ်င္ရင္kp3နည္းပညာ၊၃၄၁၊
မိမိရဲ႕ဘေလာ့လင့္ခ္ကိုMouseနဲ႕ေထာက္ရင္မူးရင္းလင့္ခ္ေပၚေအာင္လုပ္နည္းkp3နည္းပညာ၊၃၄၄၊
မိမိရဲ႕ဘေလာ့List ေတြကို Scoll ပံုစံေျပာင္းနည္းkp3နည္းပညာ၊၃၄၃၊
မိမိရဲ႕ဘေလာ့ပိုစ္ Title ကို Marquee သံုးျပီးလုပ္နည္းေလးလာပါျပီkp3နည္းပညာ၊၃၄၆၊
ဘေလာ့ Comments ေတြကိုKp3ရဲ႕ Scroll List ပံုစံေျပာင္းနည္း Kp3နည္းပညာ၊၃၆၁၊
၁။Any Video Converter
Download Any Video Converter
၂။Hamster Free Video Converter
Download Hamster Free Video Converter
၃။ Sothink Free Video Converter
Download Sothink Video Converter
မွတ္ခ်က္။ ။Comments နဲ႕အီးေမးလ္မွာေတာင္းဆိုထားတာေလးေတြပိုစ္မွာတင္တဲ့အခ်ိန္သိရေအာင္။ (SubscribeViaEMAIL)အသစ္တင္တိုင္းပို႕ေပးမယ္အီးေမးလိပ္စာေလးထားခဲ့ပါဆိုတဲ့ေနရာမွာမိမိရဲကအီေမးလ္လိပ္စာေတြကိုထည့္ဖို႕မေမ့ၾကပါနဲ႕။
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု