Monday, May 30, 2011
Sunday, April 24, 2011
Kp3နည္းပညာ၊၄၄၈။ဘေလာ့မွာ Labels ေတြကို Animated Effect လုပ္နည္း
 အခုထပ္တင္လိုက္တာကေတာ့မိမိဘေလာ့ကLabelsေတြကိုဘေAnimatedEffectနဲ႕လုပ္ခ်င္တဲ့ဘေလာ့မိတ္ေဆြေတြအတြက္ပါ၊ေနာက္တစ္မ်ိဳးက်ေနာ္တင္
အခုထပ္တင္လိုက္တာကေတာ့မိမိဘေလာ့ကLabelsေတြကိုဘေAnimatedEffectနဲ႕လုပ္ခ်င္တဲ့ဘေလာ့မိတ္ေဆြေတြအတြက္ပါ၊ေနာက္တစ္မ်ိဳးက်ေနာ္တင္ဖူးတဲ့ပိုစ္ရွိပါတယ္မိမိရဲ႕ဘေလာ့ကလင့္ခ္ေတြကိုAnimatedEffectလုပ္နည္းေလးပါ၊၊အရမ္းလည္းလြယ္ကူပါတယ္ၾကိဳက္ၾကမယ္လို႕လည္းေမ်ာ္လင့္ပါတယ္။
ေအာက္မွာပံုနဲကတကြလက္ေတြ႕သံုးျပထားပါတယ္။ဘေလာ့မိတ္ေဆြအားလံုးကိုခင္မင္ေလးစားလွ်က္ေကပီသရီးမိသားစု
ေအာက္ကCodeကိုရွာပါ။
</head>ေတြ႕ျပီဆိုရင္ေအာက္မွာေအာက္ကCodeကိုထည့္ေပးလိုက္ပါ။
<!-kp3နည္းပညာ--><script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js' type='text/javascript'>
</script>
<script type='text/javascript'>
var dur = 450;
$(document).ready(function() {
$('a.linknudge, .Label ul li a').hover(function() {
$(this).animate({
paddingLeft: '20px'
}, dur);
}, function() {
$(this).animate({
paddingLeft: 0
}, dur);
});
});</script><!--End Animated Label Links For Blogger http://www.kp3family.blogspot.com-->
Save Tamplate ႏိုပ္လုိက္ပါျပီးပါျပီ။ ။ ။ မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
Kp3နည္းပညာ၊၄၄၇။ဘေလာ့မွာSimple Print Friendly နဲ႕ PDF Buttons ေလးထားခ်င္ရင္
ဒီေန႕တင္တဲ့ပိုစ္ေလးကလည္းအသစ္ေလးပါ။ဘေလာ့မွာSimplePrintFriendlyနဲ႕PDFButtonsေလးထားခ်င္တဲ့ဘေလာ့မိတ္ေဆြေတြအတြက္ပါ။ေအာက္မွာ
ပံုတဲ႕တကြျပထားေပးပါတယ္။ၾကိဳက္ၾကမယ္လို႕လည္းေမ်ာ္လင့္ပါတယ္အရမ္းလည္းေကာင္းပါတယ္။သြားၾကည့္လို႕ရေအာင္Demoလင့္ခ္ေပးထားပါတယ္။
မိမိၾကိဳက္တဲ့Buttonထားလို႕ရပါတယ္၊အမ်ိဳးမ်ိဳးရွိပါတယ္မူးရင္းလင့္ခ္ကိုသြားျပီးကိုယ္ၾကိဳက္တာယူသံုးလိုက္ပါ။
ပံုတဲ႕တကြျပထားေပးပါတယ္။ၾကိဳက္ၾကမယ္လို႕လည္းေမ်ာ္လင့္ပါတယ္အရမ္းလည္းေကာင္းပါတယ္။သြားၾကည့္လို႕ရေအာင္Demoလင့္ခ္ေပးထားပါတယ္။
မိမိၾကိဳက္တဲ့Buttonထားလို႕ရပါတယ္၊အမ်ိဳးမ်ိဳးရွိပါတယ္မူးရင္းလင့္ခ္ကိုသြားျပီးကိုယ္ၾကိဳက္တာယူသံုးလိုက္ပါ။
ဒီမွာသြားၾကည့္လိုက္ပါ။
ေအာက္ကCodeကိုရွာပါ။
<data:post.body/>ေတြ႕ျပီဆိုရင္ဒီမူရင္းဆိုက္ဒ္ကိုသြားျပီးမိမိၾကိဳက္တဲ့Buttonကိုေရြးျပီးရင္ေအာက္မွာမူရင္းဆိုက္ဒ္ကေပးထားတဲ့Codeကိုထည့္ေပးလိုက္ပါ။
ေအာက္ပံုကိုၾကည့္ပါ။
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
Saturday, April 23, 2011
Kp3နည္းပညာ၊၄၄၆။ဘေလာ့မွာAnimated Flash Twitter ငွက္ပံုေလးထားခ်င္ရင္
ဒီေန႕တင္တဲ့ပိုစ္ေလးကလည္းဘေလာ့မွာသူမ်ားနဲ႕မတူေအာင္AnimatedFlashTwitterငွက္ပံုေလးထားခ်င္တဲ့ဘေလာ့မိတ္ေဆြေတြအတြက္ပါ၊ၾကိဳက္ၾက
မယ္လို႕လည္းေမ်ာ္လင့္ပါတယ္.။ေအာက္မွာပံုနဲ႕တကြကုဒ္ေပးထာပါတယ္။ဘေလာ့မိတ္ေဆြအားလံုးခင္မင္ေလးစားလွ်က္ေကပီသရီးမိသားစု
မယ္လို႕လည္းေမ်ာ္လင့္ပါတယ္.။ေအာက္မွာပံုနဲ႕တကြကုဒ္ေပးထာပါတယ္။ဘေလာ့မိတ္ေဆြအားလံုးခင္မင္ေလးစားလွ်က္ေကပီသရီးမိသားစု
Design>>>Add a Gadget>>>HTML/JavaScript Add မွာေအာက္ကကုဒ္ကိုထည့္ေပးလိုက္ပါ။
<object type="application/x-shockwave-flash" data="http://www.buzzbuttons.com/BUTTON12/twitbutton.swf" width="182" height="202"><param name="movie" value="http://www.buzzbuttons.com/BUTTON12/twitbutton.swf" /><param name="allowscriptaccess" value="always" /><param name="menu" value="false" /><param name="wmode" value="transparent" /><param name="flashvars" value="username=kp3family" /><a href="http://www.gamblinginsider.ca/casino-games/slots/" title="slots">slots</a><embed src="http://www.buzzbuttons.com/BUTTON12/twitbutton.swf" type="application/x-shockwave-flash" allowscriptaccess="always" width="182" height="202" menu="false" wmode="transparent" flashvars="username=kp3family"></embed></object>ျပီးရင္Saveႏိုပ္လိုက္ပါရပါျပီ ။ ။
မွတ္ခ်က္။ ။kp3family ေနရာမွာမိမိရဲ႕နာမည္နဲ႕အစားထိုးေပးလိုက္ပါ။
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
Thursday, April 21, 2011
Kp3နည္းပညာ၊၄၄၅။DesktopေပၚကFolderနဲ.BrowserေတြကိုMouseမသံုးဘဲဖြင့္နည္း
က်ေနာ္ဘေလာ့မိတ္ေဆြအားလံုးမဂၤါလာပါ။ေကပီသရီးမိသားစုျပန္လာပါျပီ။အခုတေလာအလုပ္ေတြေၾကာင့္ဘာပိုစ္မွမတင္ႏိုင္တာနားလည္ေပးၾကတဲ့အ
တြက္ေက်းဇူးအထူးပါဗ်ာ။ဒီေန႕တင္တဲ့ပိုစ္ေလးကေတာ့မိမိကြန္ပ်ဴတာDesktopေပၚကFolderနဲ႕BrowserေတြကိုMouseမသံုးဘဲဖြင့္ခ်င္တဲ့ဘေလာ့မိတ္ေဆြ
ေတြအတြက္ေအာက္မွာလုပ္နည္းေလးပံုနဲ႕တကြျပထားေပးပါတယ္။
က်ေနာ္ေအာက္မွာMozilliaFirefoxကိုနာမူနာလုပ္ျပထားပါတယ္။Browserသို႕မဟုတ္FolderေပၚမွာRightClickလုပ္ပါ။ေအာက္မွာေအာက္ဆံုးကProperties
ကိုထပ္ႏိုပ္လိုက္ပါ။Shortcut Keyဆိုတဲ့စာသားရဲ႕အေရွ႕မွာNoneဆိုတာေလးကိုေတြ႕ၾကမွာပါ။Mouseနဲ႕Clickလုပ္လိုက္ျပီးKeyboardကCtrlကိုႏိုပ္လိုက္ရင္
Ctrl+Alt+ဆိုျပီးAutoေပၚလာလိမ့္မည္။အဲဒီမွာမိမိၾကိဳက္တဲ့အတိုေကာက္စလံုးႏိုပ္ေပးလိုက္ပါ။ဥပမာ-ေကပီသရီးကMozilliaဆိုေတာ့Mကိုအတိုေကာက္နဲ႕သံုးတယ္။
ျပီးသြားရင္Okႏိုပ္လိုက္ပါျပီးပါျပီ။ေနာက္မိမိဖြင့္ခ်င္တဲ့Folderနဲ႕Browserေတြကိုအတိုေကာက္နဲ႕ေပးျပီးျပီဆိုရင္ေတာ့Mouseနဲကႏိုပ္ျပီးဖြင့္စရာမလိုေတာ့ဘူးေပါ့ေနာ္
Ctrlနဲ႕Altကိုတြဲႏိုပ္ျပီးမိမိေပးထားတဲ့အတိုေကာက္စလံုးေလးႏိုပ္လိုက္ရင္ပြင့္လာလိမ့္မည္။
တြက္ေက်းဇူးအထူးပါဗ်ာ။ဒီေန႕တင္တဲ့ပိုစ္ေလးကေတာ့မိမိကြန္ပ်ဴတာDesktopေပၚကFolderနဲ႕BrowserေတြကိုMouseမသံုးဘဲဖြင့္ခ်င္တဲ့ဘေလာ့မိတ္ေဆြ
ေတြအတြက္ေအာက္မွာလုပ္နည္းေလးပံုနဲ႕တကြျပထားေပးပါတယ္။
က်ေနာ္ေအာက္မွာMozilliaFirefoxကိုနာမူနာလုပ္ျပထားပါတယ္။Browserသို႕မဟုတ္FolderေပၚမွာRightClickလုပ္ပါ။ေအာက္မွာေအာက္ဆံုးကProperties
ကိုထပ္ႏိုပ္လိုက္ပါ။Shortcut Keyဆိုတဲ့စာသားရဲ႕အေရွ႕မွာNoneဆိုတာေလးကိုေတြ႕ၾကမွာပါ။Mouseနဲ႕Clickလုပ္လိုက္ျပီးKeyboardကCtrlကိုႏိုပ္လိုက္ရင္
Ctrl+Alt+ဆိုျပီးAutoေပၚလာလိမ့္မည္။အဲဒီမွာမိမိၾကိဳက္တဲ့အတိုေကာက္စလံုးႏိုပ္ေပးလိုက္ပါ။ဥပမာ-ေကပီသရီးကMozilliaဆိုေတာ့Mကိုအတိုေကာက္နဲ႕သံုးတယ္။
ျပီးသြားရင္Okႏိုပ္လိုက္ပါျပီးပါျပီ။ေနာက္မိမိဖြင့္ခ်င္တဲ့Folderနဲ႕Browserေတြကိုအတိုေကာက္နဲ႕ေပးျပီးျပီဆိုရင္ေတာ့Mouseနဲကႏိုပ္ျပီးဖြင့္စရာမလိုေတာ့ဘူးေပါ့ေနာ္
Ctrlနဲ႕Altကိုတြဲႏိုပ္ျပီးမိမိေပးထားတဲ့အတိုေကာက္စလံုးေလးႏိုပ္လိုက္ရင္ပြင့္လာလိမ့္မည္။
Monday, April 4, 2011
Kp3နည္းပညာ၊၄၄၅၊။အင္တာနက္ကေနအခမဲ့ကမာၻတစ္ဝန္းကို SMS ပို႕ခ်င္ရင္
ဒီေန႕တင္တဲ့ပိုစ္ေလးကေတာ့Onlineကေနမိမိၾကိဳက္တဲ့ႏိုင္ငံကိုအခမဲ့SMSပို႕ခ်င္တဲ့ဘေလာ့မိတ္ေဆြေတြအတြက္ပါ။စလံုးေပါင္း၁၆ဝအထိလက္ခံပါတယ္။
ေအာက္မွာပံုနဲ႕တကြျပထားေပးပါတယ္။ဘေလာ့မိတ္ေဆြအားလံုးၾကိဳက္ၾကမယ္လို႕လဲေမ်ာ္လင့္ပါတယ္။ဘာမွSignUpလုပ္ေပးစရာမလိုပါဘူး။ႏိုင္ငံကုဒ္နံပါတ္
နဲ႕ဖုန္းနံပါတ္ေရးျပီးေအာက္မွာမိမိေရးခ်င္တဲ့စာေရးျပီးေအာက္ကSendကိုႏိုပ္လိုက္ရင္ရပါျပီ။
ေအာက္မွာပံုနဲ႕တကြျပထားေပးပါတယ္။ဘေလာ့မိတ္ေဆြအားလံုးၾကိဳက္ၾကမယ္လို႕လဲေမ်ာ္လင့္ပါတယ္။ဘာမွSignUpလုပ္ေပးစရာမလိုပါဘူး။ႏိုင္ငံကုဒ္နံပါတ္
နဲ႕ဖုန္းနံပါတ္ေရးျပီးေအာက္မွာမိမိေရးခ်င္တဲ့စာေရးျပီးေအာက္ကSendကိုႏိုပ္လိုက္ရင္ရပါျပီ။
ဒီမွာ သြားျပီးပို႕ခ်င္တဲ့ႏိုင္ငံကိုသြားပို႕လိုက္ပါ။
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
Saturday, April 2, 2011
Kp3နည္းပညာ၊၄၄၄၊။ဘေလာ့ဂါ Officer ရဲ႕ဝန္ေဆာင္မူနည္းပညာသစ္Dynamic Views ၅ခု
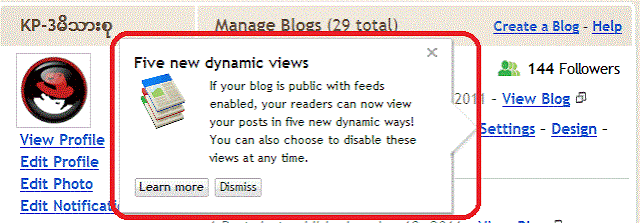
ဒီေန႕တင္တဲ့နည္းပညာေတာ့ဘေလာ့Officerရဲ႕နည္းပညာသစ္ေလးပါ။ဘေလာ့ေရးတဲ့သူေတြတိုင္းေတြ႕ၾကမွာပါစတင္တာဒီေန႕နဲ႕ဆိုရင္၂ရက္ေလာက္
ဘဲရွိပါေသးတယ္။မိမိရဲ႕ဘေလာ့ကိုDynamicViews၅ခုသံုးျပီးၾကည့္လို႕ရပါျပီ။အရမ္းလဲေကာင္းပါတယ္က်ေနာ္ေအာက္မွာနာမူနာလင့္ခ္
ေလးေတြးေပးထားသလိုပံုနဲ႕တကြျပထားေပးပါတယ္။DynamicViews၅ခုျဖစ္တဲ့Flipcard၊Mosaic၊Sidebar၊Snapshot၊Timeslideပံုစံေတြနဲ႕ေပၚေအာင္
မိမိရဲ႕ဘေလာ့ပိုစ္ေတြကိုတမ်ိဳးေျပာင္းၾကည့္လို႕ရပါျပီ။
ဘဲရွိပါေသးတယ္။မိမိရဲ႕ဘေလာ့ကိုDynamicViews၅ခုသံုးျပီးၾကည့္လို႕ရပါျပီ။အရမ္းလဲေကာင္းပါတယ္က်ေနာ္ေအာက္မွာနာမူနာလင့္ခ္
ေလးေတြးေပးထားသလိုပံုနဲ႕တကြျပထားေပးပါတယ္။DynamicViews၅ခုျဖစ္တဲ့Flipcard၊Mosaic၊Sidebar၊Snapshot၊Timeslideပံုစံေတြနဲ႕ေပၚေအာင္
မိမိရဲ႕ဘေလာ့ပိုစ္ေတြကိုတမ်ိဳးေျပာင္းၾကည့္လို႕ရပါျပီ။
ဒီDynamic Views ၅ခုကိုအသံုးျပဳလုပ္ရေအာင္မိမိဘေလာ့Settingကိုျပန္ၾကည့္ပါ။Site Feed>>>မွာFullဆိုျပီးေျပာင္းေပးလိုက္ပါ။ေအာက္ပံု
ေအာက္မွာပံုနဲ႕တကြသြားၾကည့္လင့္ခ္မ်ား
၁။Flipcard ပံုစံ http://kp3family.blogspot.com/view/flipcard
၂။Mosaic ပံုစံhttp://kp3family.blogspot.com/view/mosaic
၃။Sidebar ပံုစံ http://kp3family.blogspot.com/view/sidebar
၄။Snapshot ပံုစံ http://kp3family.blogspot.com/view/snapshot
၅။Timeslide ပံုစံ http://kp3family.blogspot.com/view/timeslide
ေအာက္မွာေပးထားတဲ့လင့္ခ္ေတြမွာနာမူနာသြားၾကည့္လိုက္ပါ။
Flipcard ပံုစံၾကည့္ခ်င္ရင္- http://kp3family.blogspot.com/view/flipcard
Mosaic ပံုစံၾကည့္ခ်င္ရင္- http://kp3family.blogspot.com/view/mosaic
Sidebar ပံုစံၾကည့္ခ်င္ရင္-http://kp3family.blogspot.com/view/sidebar
Snapshot ပံုစံၾကည့္ခ်င္ရင္-http://kp3family.blogspot.com/view/snapshot
Timeslide ပံုစံၾကည့္ခ်င္ရင္-http://kp3family.blogspot.com/view/timeslide
မွတ္ခ်က္၊၊။။http://kp3family.blogspot.comေနရာမွာမိမိရဲ႕လင့္ခ္ေတြနဲ႕အစားထိုးေပးလိုက္ပါ။
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
Tuesday, March 29, 2011
Kp3နည္းပညာ၊၄၄၃၊ဘေလာ့မွာEncode/decode HTML entities ေလးထည့္ခ်င္ရင္
ဒီေန႔တင္တဲ့ပိုစ္ေလးကေတာ့ဘေလာ့မွာHtmlCodeကိုပိုစ္မွာတင္လို႕ရေအာင္ာEncode/decodeေျပာင္းေပးတဲ့Codeေလးပါ။က်ေအာက္မွာမူရင္းဆိုက္ဒ္
လည္းေပးထားပါတယ္။မိမိဘေလာ့မွာထားခ်င္တဲ့ဘေလာ့မိတ္ေဆြေတြအတြက္ပါ။မူရင္းဆိုက္ဒ္ကိုသြားစရာမလိုဘဲမိမိရဲ႕ဘေလာ့ကေနလြယ္ကူစြာေျပာင္း
လို႕ရတာေပါ့ေနာ္။ေအာက္မွာပံုနဲ႕တကြCodeေပးထားပါတယ္။
လည္းေပးထားပါတယ္။မိမိဘေလာ့မွာထားခ်င္တဲ့ဘေလာ့မိတ္ေဆြေတြအတြက္ပါ။မူရင္းဆိုက္ဒ္ကိုသြားစရာမလိုဘဲမိမိရဲ႕ဘေလာ့ကေနလြယ္ကူစြာေျပာင္း
လို႕ရတာေပါ့ေနာ္။ေအာက္မွာပံုနဲ႕တကြCodeေပးထားပါတယ္။
မူရင္းဆိုက္ဒ္ဒီမွာသြားပါ။
ေအာက္ကကုဒ္ကိုDesign>>>Add a Gadget>>>HTML/JavaScript Add မွာထည့္ေပးလိုက္ပါ။
<form action="http://centricle.com/tools/html-entities/" method="post" target="blank">မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
<fieldset>
<input value="y" name="s" type="hidden"/>
<label for="pad">Convert text to HTML entities (and vice-versa):</label>
<textarea id="pad" rows="15" cols="60" name="pad"></textarea>
<input value="Encode" name="submit" type="submit"/>
<input value="Decode" name="submit" type="submit"/>
</fieldset>
</form>
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
Sunday, March 27, 2011
Kp3နည္းပညာ၊၄၄၂၊အခမဲ့SuperEasy Video Converter Basic full version key လိုခ်င္ရင္
ဘေလာ့မိတ္ေဆြေတြကိုပ်င္းသြားမွာေၾကာက္လို႕ဒီေန႕Softwareေကာင္းေလးတင္ေပးလိုက္ပါတယ္။SuperEasyVideoConverterေလးပါ။FullVersionပါ၊
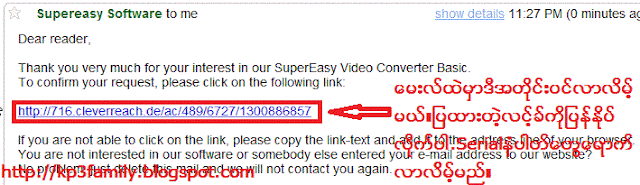
ဒါေပမဲ့Keyေလးလိုအပ္ပါ။က်ေနာ္ေအာက္မွာKeyေတာင္တဲ့ဆိုက္ဒ္ရဲ႕လင့္ခ္ေလးေပးထားပါတယ္။မိမိရဲ႕နာမည္နဲ႕အီးေမးလ္လိပ္စားထည့္ေပးလိုက္ရင္ တစ္မိနစ္မၾကာဘဲေမးလ္ထဲမွာToConfirmYourRequest,PleaseClickOnTheFollowingLink:ဆိုျပီးစာေရာက္လာလိမ့္မယ္။ေအာက္မွာပံုနဲ႕ျပထားေပး
ပါတယ္။ေအာက္ကလင့္ခ္ကိုျပန္ုႏိုပ္လိုက္ရင္မိမိရဲ႕ေမးလ္ထဲမွာဘဲFullVersionရဲ႕Serialနံပါတ္ေတြေရာက္လာလိမ့္မည္။အရမ္းျမန္ပါတယ္လြယ္လည္းလြယ္
ကူတယ္ကိုယ္တိုင္လုပ္ၾကည့္လိုက္ပါ။ၾကိဳက္ၾကမယ္လို႕လည္းေမ်ာ္လင့္ပါတယ္။ေအာက္မွာပံုနဲ႕နမူနာေတြျပထားေပးပါတယ္။
ဒါေပမဲ့Keyေလးလိုအပ္ပါ။က်ေနာ္ေအာက္မွာKeyေတာင္တဲ့ဆိုက္ဒ္ရဲ႕လင့္ခ္ေလးေပးထားပါတယ္။မိမိရဲ႕နာမည္နဲ႕အီးေမးလ္လိပ္စားထည့္ေပးလိုက္ရင္ တစ္မိနစ္မၾကာဘဲေမးလ္ထဲမွာToConfirmYourRequest,PleaseClickOnTheFollowingLink:ဆိုျပီးစာေရာက္လာလိမ့္မယ္။ေအာက္မွာပံုနဲ႕ျပထားေပး
ပါတယ္။ေအာက္ကလင့္ခ္ကိုျပန္ုႏိုပ္လိုက္ရင္မိမိရဲ႕ေမးလ္ထဲမွာဘဲFullVersionရဲ႕Serialနံပါတ္ေတြေရာက္လာလိမ့္မည္။အရမ္းျမန္ပါတယ္လြယ္လည္းလြယ္
ကူတယ္ကိုယ္တိုင္လုပ္ၾကည့္လိုက္ပါ။ၾကိဳက္ၾကမယ္လို႕လည္းေမ်ာ္လင့္ပါတယ္။ေအာက္မွာပံုနဲ႕နမူနာေတြျပထားေပးပါတယ္။
Serialနံပါတ္ေတာင္းရန္ ဒီမွာ သြားလိုက္ပါ။
ေအာက္မွာျပထားတဲ့ Serial နံပါတ္ေတြကိုမိမိရဲ႕ေမးလ္ထည့္ကဟာကိုထည့္ေပးလိုက္ပါ။
ဒီမွာ Download ယူလိုက္ပါ။
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
Saturday, March 26, 2011
Kp3နည္းပညာ၊၄၄၁၊Kp3နည္းပညာသစ္မိမိရဲ႕ဘေလာ့ပိုစ္ေတြကိုCopyမရေအာင္ကာကြယ္နည္း
ဒီေန႕တင္တာေလးကေတာ့Kp3ရဲ႕နည္းပညာသစ္ေလးပါ၊မိမိရဲ႕ဘေလာ့ပိုစ္ေတြကိုCopyကူးယူမရေအာင္ကာကြယ္နည္းသစ္ေလးပါ။ဒီကုဒ္ကေတာ့Html
ထဲကေနထည့္နည္းေလးပါ။AddAgadgetမွာထည့္စရာမလိုပါဘူး။AddAgatgetမွာထည့္တာမ်ားသြားရင္လဲမိမိရဲ႕ဘေလာ့Loadingကေႏွးေကြးေစပါတယ္။
ဒါေၾကာင့္မိမိရဲ႕ဘေလာ့ပိုစ္ေတြသူမ်ားေတြCopyကူယူမရေအာင္နည္းပညာသစ္ေလးသံုးျပီးကာကြယ္ခ်င္တဲ့ဘေလာ့မိတ္ေဆြေတြအတြက္ပါ၊ၾကိဳက္ၾကမယ္
လို႕လည္းေမ်ာ္လင့္ပါတယ္။ေအာက္မွာထည့္နည္းနဲ႕တကြကုဒ္ေပးထားပါတယ္။
ထဲကေနထည့္နည္းေလးပါ။AddAgadgetမွာထည့္စရာမလိုပါဘူး။AddAgatgetမွာထည့္တာမ်ားသြားရင္လဲမိမိရဲ႕ဘေလာ့Loadingကေႏွးေကြးေစပါတယ္။
ဒါေၾကာင့္မိမိရဲ႕ဘေလာ့ပိုစ္ေတြသူမ်ားေတြCopyကူယူမရေအာင္နည္းပညာသစ္ေလးသံုးျပီးကာကြယ္ခ်င္တဲ့ဘေလာ့မိတ္ေဆြေတြအတြက္ပါ၊ၾကိဳက္ၾကမယ္
လို႕လည္းေမ်ာ္လင့္ပါတယ္။ေအာက္မွာထည့္နည္းနဲ႕တကြကုဒ္ေပးထားပါတယ္။
၁။Design>>>Edit HTMLေအာက္က Code ကိုရွာပါ။
.post {
padding:10px;
font-size:70%;
margin: 0 0 25px 0;
}
ေတြ႕ျပီဆိုရင္ေအာက္ကေပးထားတဲ့ Code ကိုေအာက္နားေလးမွာထပ္ထည့္ေပးလိုက္ပါ။-moz-user-select: -moz-none;မွတ္ခ်က္။ ။မိမိရဲ႕ Code ကေအာက္ကပံုစံအတိုင္းျဖစ္သြားမည္။Code အပိတ္ရဲ႕အေပၚေလးမွာက်ေနာ္ေပးထားတဲ့ကုဒ္ေလးကိုထပ္ထည့္ေပးလိုက္ရင္ရပါျပီ။
-khtml-user-select: none;
-webkit-user-select: none;
-o-user-select: none;
user-select: none;
ေအာက္က Code ကိုၾကည့္လိုက္ပါ။
.post {
padding:10px;
font-size:70%;
margin: 0 0 25px 0;
-moz-user-select: -moz-none;
-khtml-user-select: none;
-webkit-user-select: none;
-o-user-select: none;
user-select: none;
}
Save Tamplate ႏိုပ္လိုက္ပါျပီးပါျပီ။ ။မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
Thursday, March 24, 2011
Kp3နည္းပညာ၊၄၄ဝ၊Kp-3နည္းပညာသစ္မိမိရဲ႕ဘေလာ့ Tamplate ကိုေဘာင္ခတ္နည္း
ဒီေန႕တင္တာေလးကေတာ့နည္းပညာသစ္ေလးပါ။မိမိရဲ႕ဘေလာ့Tamplateကိုမိမိၾကိဳက္တဲ့အေရာင္နဲ႕ေဘာင္ခတ္နည္းေလးပါ၊ၾကိဳက္ၾကမယ္လို႕လဲေမ်ာ္
လင့္ပါတယ္။မိမိရဲ႕ဘေလာ့Tamplateကပိုျပီးလွလာသလိုၾကည့္ရတာပိုျပီးအဆင္ေျပေစသလိုပါဘဲ။ေအာက္မွာလုပ္နည္းေလးကုဒ္နဲ႕တကြေပးထားပါတယ္။
ေအာက္ကျပထားတဲ့ပံုေတြကိုႏိွုင္းယွဥ္ၾကည့္လိုက္ပါတူတဲ့ေနရာေတြျပထားေပးပါတယ္။
လင့္ပါတယ္။မိမိရဲ႕ဘေလာ့Tamplateကပိုျပီးလွလာသလိုၾကည့္ရတာပိုျပီးအဆင္ေျပေစသလိုပါဘဲ။ေအာက္မွာလုပ္နည္းေလးကုဒ္နဲ႕တကြေပးထားပါတယ္။
ေအာက္ကျပထားတဲ့ပံုေတြကိုႏိွုင္းယွဥ္ၾကည့္လိုက္ပါတူတဲ့ေနရာေတြျပထားေပးပါတယ္။
၁။Design>>>Edit HTML ေအာက္က Code ကိုရွာပါ။
body {
font: $(body.font);
color: $(body.text.color);
background: $(body.background);
}
ေတြ႕ျပီဆိုရင္ေအာက္ကေပးထားတဲ့ Code ကိုေအာက္နားေလးမွာထပ္ထည့္ေပးလိုက္ပါ။-webkit-border-radius: 10px;မွတ္ခ်က္။ ။မိမိရဲ႕ Code ကေအာက္ကပံုစံအတိုင္းျဖစ္သြားမည္။ဒါေပမယ့္Background Code ကတူခ်င္မွတူမွာပါ။Background Code အပိတ္ရဲ႕
-moz-border-radius: 10px;
border-radius: 10px; border: 15px solid #0101DF;
အေပၚေလးမွာက်ေနာ္ေပးထားတဲ့ကုဒ္ေလးကိုထပ္ထည့္ေပးလိုက္ရင္ရပါျပီ။
ေအာက္က Code ကိုၾကည့္လိုက္ပါ။
body {
font: $(body.font);
color: $(body.text.color);
background: $(body.background);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px; border: 15px solid #0101DF;
}
Save Tamplate ႏိုပ္လိုက္ပါျပီးပါျပီ။ ။ မိမိရဲ႕Tamplate ကိုျပန္ၾကည့္လိုက္ပါ။
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
Wednesday, March 23, 2011
Kp3နည္းပညာ၊၄၃၉၊အေကာင္းဆံုးအခမဲ့Online Convert Multiple File ဆိုက္ဒ္(၄)ခု
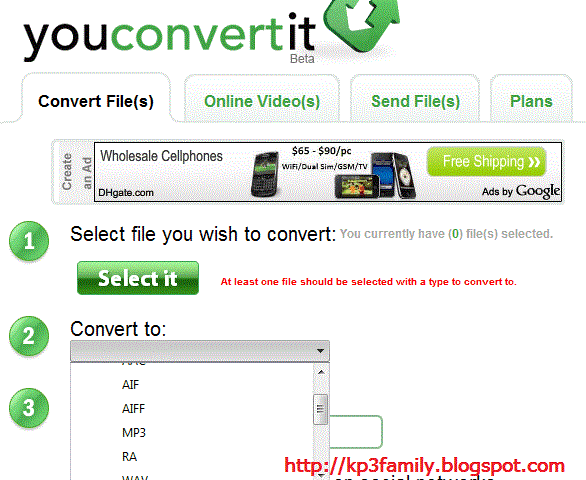
အခုတင္တာေလးကေတာ့ေကပီသရီးေတြ႕ထားတဲ့OnlineကေနMultipleFileေတြကိုအခမဲ့Convertလုပ္ေပးတဲ့ဆိုက္ေကာင္း၄ခုတင္ေပးလိုက္ပါတယ္။
ၾကိဳက္ၾကမယ္လို႕ေတာ့ထင္တာပါဘဲ။VideoFileေတြကိုMp3အျဖစ္ေျပာင္းမလား၊အမ်ားၾကီးပါဘဲကိုယ္တိုင္သြားၾကည့္ၾကေပါ့ေနာ္.ခင္မင္ေလးစားလွ်က္Kp-3
ေအာက္မွာလင့္ခ္ေလးေတြပံုနဲ႕တကြျပထားေပးပါတယ္။
ၾကိဳက္ၾကမယ္လို႕ေတာ့ထင္တာပါဘဲ။VideoFileေတြကိုMp3အျဖစ္ေျပာင္းမလား၊အမ်ားၾကီးပါဘဲကိုယ္တိုင္သြားၾကည့္ၾကေပါ့ေနာ္.ခင္မင္ေလးစားလွ်က္Kp-3
ေအာက္မွာလင့္ခ္ေလးေတြပံုနဲ႕တကြျပထားေပးပါတယ္။
၁။Fileminx
၂။Online Converter
၃။You Convert It
၄။Media Converter
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
Kp3နည္းပညာ၊၄၃၈၊ဘေလာ့အတြက္Email Feedburner Subscription Widget အသစ္
အခုတင္တာေလးကေတာ့အခုတေလာကဘေလာ့Officerကေနနည္းပညာသစ္ေလးEmailFeedburnerSubscriptionWidgetထပ္လုပ္ေပးလိုက္ပါျပီ။
သိျပီးက်တဲ့ဘေလာ့မိတ္ေဆြေတြလည္းရွိမယ္ထင္ပါတယ္။ဒါေပမယ့္အသစ္ဆိုေတာ့မ်ားမယ္မထင္လို႕အသိေပးလိုက္တာပါ။ဟိုတုန္းကဒီEmailFeedburner
SubscriptionWidgetကိုဘေလာ့မွာထည့္ခ်င္ေပမယ့္အဆင့္ေတြမ်ားေတာ့ဘေလာ့ကိုအသစ္စလုပ္တဲ့သူေတြအတြက္အခက္ခဲျဖစ္ေစပါတယ္။အခုေတာ့မိမိရဲ႕
ဘေလာ့Gadgetကေနျပီးလြယ္ကူစြာယူထည့္လို႕ရပါျပီေအာက္မွာပံုနဲ႕တကြျပထားေပးပါတယ္။
သိျပီးက်တဲ့ဘေလာ့မိတ္ေဆြေတြလည္းရွိမယ္ထင္ပါတယ္။ဒါေပမယ့္အသစ္ဆိုေတာ့မ်ားမယ္မထင္လို႕အသိေပးလိုက္တာပါ။ဟိုတုန္းကဒီEmailFeedburner
SubscriptionWidgetကိုဘေလာ့မွာထည့္ခ်င္ေပမယ့္အဆင့္ေတြမ်ားေတာ့ဘေလာ့ကိုအသစ္စလုပ္တဲ့သူေတြအတြက္အခက္ခဲျဖစ္ေစပါတယ္။အခုေတာ့မိမိရဲ႕
ဘေလာ့Gadgetကေနျပီးလြယ္ကူစြာယူထည့္လို႕ရပါျပီေအာက္မွာပံုနဲ႕တကြျပထားေပးပါတယ္။
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
Monday, March 21, 2011
Kp3နည္းပညာ၊၄၃၇၊ဘေလာ့ Comment Form အေပၚမွာမွတ္ခ်က္ေလးထည့္ခ်င္ရင္
အခုေနာက္ပိုင္းCommentsႏွင့္အီးေမးလ္မွာေတာင္းဆိုထားတာေလးေတြတင္သြားရင္းအသစ္ေလးေတြကိုအခ်ိန္ရသမ်ွဘေလာ့မိတ္ေဆြေတြအတြက္
တင္ႏိုင္ေအာင္ၾက္ိဳးစားသြားမွာပါ။ဒီေန႕တင္တာေလးကေတာ့ထံုးစံတိုင္းKp3နည္းပညာ၊၄၃၅၊ကCommentsမွာေတာင္းဆိုထားတာေလးပါ။မိမိရဲ႕ကြန္မင့္
Formအေပၚမွာမိမိအသိေပးလိုတာစာေၾကာင္းေလးေတြထည့္ခ်င္တဲ့ဘေလာ့မိတ္ေဆြေတြအတြက္ပါ။ေအာက္ထည့္နည္းေလးနဲ႕ပံုေတြျပထားေပးပါတယ္။
တင္ႏိုင္ေအာင္ၾက္ိဳးစားသြားမွာပါ။ဒီေန႕တင္တာေလးကေတာ့ထံုးစံတိုင္းKp3နည္းပညာ၊၄၃၅၊ကCommentsမွာေတာင္းဆိုထားတာေလးပါ။မိမိရဲ႕ကြန္မင့္
Formအေပၚမွာမိမိအသိေပးလိုတာစာေၾကာင္းေလးေတြထည့္ခ်င္တဲ့ဘေလာ့မိတ္ေဆြေတြအတြက္ပါ။ေအာက္ထည့္နည္းေလးနဲ႕ပံုေတြျပထားေပးပါတယ္။
Dashboard>>>Settings>>>Comments>>>Comment Form Message ဆိုတာေလးရွိပါတယ္။ေအာက္ပံု
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
Friday, March 18, 2011
Kp3နည္းပညာ၊၄၃၆၊ဘေလာ့မွာ Kp-3 ရဲ႕အသဲႏွလံုးပံုေလးက်လာေအာင္ထည့္ခ်င္ရင္
အခုတေလာအလုပ္ေတြေၾကာင့္ဘေလာ့ဘက္ကိုလံုးဝမၾကည့္ႏိုင္ဘူးျဖစ္ေနတယ္။ေကပီသရီးဘေလာ့ကိုအစဥ္ျမဲလာေရာက္ၾကည့္ၾကတဲ့ဘေလာ့မိတ္ေဆြေတြ
ကိုလည္းအရမ္းဘဲအားနာပါတယ္ေက်းဇူးလည္းအထူးတင္ပါတယ္။အခ်ိန္ရတဲ့အတြင္းမွာဘေလာ့မွာဘေလာ့မိတ္ေဆြေတြအတြက္အသစ္ေလးထပ္တင္ေပးလိုက္
ပါတယ္။ဘေလာ့မွာအသဲႏွလံုးပံုသူမ်ားႏွင့္မတူေအာင္ဘေလာ့မွာက်လာတာေလးထည့္ခ်င္တဲ့ဘေလာ့မိတ္ေဆြေတြအတြက္တင္ေပးလိုက္ပါတယ္။ကုဒ္ကေတာ့
ရွင္းရွင္းေလးပါဘဲ။ေအာက္မွာထည့္နည္းနဲ႕တကြကုဒ္၊ပံု
ကိုလည္းအရမ္းဘဲအားနာပါတယ္ေက်းဇူးလည္းအထူးတင္ပါတယ္။အခ်ိန္ရတဲ့အတြင္းမွာဘေလာ့မွာဘေလာ့မိတ္ေဆြေတြအတြက္အသစ္ေလးထပ္တင္ေပးလိုက္
ပါတယ္။ဘေလာ့မွာအသဲႏွလံုးပံုသူမ်ားႏွင့္မတူေအာင္ဘေလာ့မွာက်လာတာေလးထည့္ခ်င္တဲ့ဘေလာ့မိတ္ေဆြေတြအတြက္တင္ေပးလိုက္ပါတယ္။ကုဒ္ကေတာ့
ရွင္းရွင္းေလးပါဘဲ။ေအာက္မွာထည့္နည္းနဲ႕တကြကုဒ္၊ပံု
အီးေမးလ္နဲ႕Commentsမွာေတာင္းဆိုထားတာေတြကိုက်ေတာ္အခ်ိန္ရတာနဲ႕ဦးစားေပးျပန္ေျဖသြားမွာျဖစ္ပါတယ္။
ေအာက္ကကုဒ္ကိုDesign>>>Add a Gadget>>>HTML/JavaScript Add မွာထည့္ေပးလိုက္ပါ။
<!-Kp3နည္းပညာ-http://kp3family.blogspot.com-->မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
<script type="text/javascript" src="http://yourjavascript.com/10151105930/kp3family.txt.js"></script>
<!--kp3Falling Hearts-http://kp3family.blogspot.com-->
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
Saturday, March 12, 2011
Kp3နည္းပညာ၊၄၃၅၊ဘေလာ့မွာAnimated Notice Box ေလးထည့္ခ်င္ရင္(၂)
အခုတေလာဘာကုဒ္မွမတင္ျဖစ္ေတာ့ဘေလာ့မိတ္ေဆြအားလံုးအတြက္ကုဒ္သစ္ေလးထပ္တင္ေပးလိုက္ပါတယ္။ဘေလာ့မွာဥပမာ-ေၾကာ္ျငာေလးေတြေပါ့
ေနာ္။အျခားစာသားေလးေတြကိုAnimatedNoticeBoxသံုးျပီးထည့္ခ်င္တဲ့သူေတြအတြက္အသစ္ေလးသံုးခ်င္ရင္သံုးလို႕ရေအာင္ပါ။တင္ျပီးသားတစ္မ်ိဳးကေတာ့
Kp3နည္းပညာ၊၃၇၈၊မွာရွိပါတယ္။ၾကိဳက္ၾကမယ္လို႕လဲေမ်ာ္လင့္ပါတယ္။ေအာက္မွာထည့္နည္းနဲ႕တကြပံုကုဒ္ေတြေပးထားပါတယ္။
ေနာ္။အျခားစာသားေလးေတြကိုAnimatedNoticeBoxသံုးျပီးထည့္ခ်င္တဲ့သူေတြအတြက္အသစ္ေလးသံုးခ်င္ရင္သံုးလို႕ရေအာင္ပါ။တင္ျပီးသားတစ္မ်ိဳးကေတာ့
Kp3နည္းပညာ၊၃၇၈၊မွာရွိပါတယ္။ၾကိဳက္ၾကမယ္လို႕လဲေမ်ာ္လင့္ပါတယ္။ေအာက္မွာထည့္နည္းနဲ႕တကြပံုကုဒ္ေတြေပးထားပါတယ္။
ေအာက္ကကုဒ္ကိုDesign>>>Add a Gadget>>>HTML/JavaScript Add မွာထည့္ေပးလိုက္ပါ။
<!-kp-3နည္းပညာ-http://kp3family.blogspot.com-->
<style type="text/css">
#topbar {
position:absolute;
z-index: 100;
padding: 8px;
background: #DB9D9A;
background: -moz-linear-gradient(top, rgba(255, 255, 255, .9), rgba(211, 211, 211, .9));
background: -webkit-gradient(linear,left top,left bottom,from(rgba(255, 255, 255, .9)),to(rgba(211, 211, 211, .9)));
border: 3px ridge #fff;
border-radius: 8px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-webkit-box-shadow: #58FA58 0 2px 15px;
-moz-box-shadow: #58FA58 0 2px 10px;
margin:0 auto 10px;
float:left;
color:rgba(0, 0, 0, 0.75);
font-size: 12px;
font-family: Verdana, serif;
text-shadow:0 1px 0 #FFFFFF;
}
#topbar img {
border:none;
}
#topbar .butang {
margin:0;
padding-bottom:5px;
text-align:right;
}
#topbar .butang button {
color:#FFFFFF;
border: solid 1px #494949;
margin:0;
padding:2px 15px;
cursor: pointer;
text-shadow: 0 1px 1px rgba(0,0,0,.6);
background: #DB9D9A;
background: -webkit-gradient(linear, left top, left bottom, from(red), to(#DB9D9A));
background: -moz-linear-gradient(top, red, #DB9D9A);
}
#topbar .isi_iklan {
background-color:#81F7BE;
margin:0;
padding:4px;
width: 468px;
border: 2px groove #FF8000;
}
</style>
<script src="https://sites.google.com/site/teknikbuatblog/tbb/iklanpopup.js?attredirects=0&d=1" type="text/javascript"></script>
<script type="text/javascript">
var persistclose=1
var startX = 20
var startY = 20
var verticalpos="fromtop"
</script>
<div id="topbar">
<div class="butang"><a href="" onclick="closebar(); return false" style="text-decoration: none;"><text><b>[X]</b></text></a></div>
<div class="isi_iklan">
ဒီေနရာမွာမိမိထည့္ခ်င္တဲ့စာသားေတြကိုေရးေပးလိုက္ပါ။ေက်းဇူးကမာၻ။
</div>
</div>
<!--kp3Animated Notice Box-http://kp3family.blogspot.com-->
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
Wednesday, March 9, 2011
Kp3နည္းပညာ၊၄၃၄၊You Tube ဗီြဒီယိုေတြကို Mp-3အျဖစ္လ်ွင္ျမန္စြာDownloadယူခ်င္ရင္
ဒီေန႕တင္တာေလးကေတာ့MozilliaFirefoxကေနYouTubeသီခ်င္း/ဗီြဒီယိုေတြကိုMp-3အျဖစ္လ်ွင္ျမန္စြာDownloadယူခ်င္တဲ့ဘေလာ့မိတ္ေဆြေတြအတြက္ပါ။
ေအာက္မွာInstallလုပ္ရမယ့္လင့္ခ္နဲ႕နမူနာၾကည့္လို႕၇ေအာင္ပံုေလးျပထားေပးပါတယ္။ၾကိဳက္ၾကမယ္လို႕လဲေမ်ာ္လင့္ပါတယ္။အခုတေလာအလုပ္မ်ားေနလို႕
ဘာမွမတင္ႏိုင္တာနားလည္ေပးၾကတဲ့အတြက္လည္းေက်းဇူးအထူးတင္ပါတယ္။Commentsနဲ႕အီးေမးလ္ကေနလာေမးၾကတဲ့ဘေလာ့မိတ္ေဆြအားလံုးကို
လည္းက်ေနာ္အားရင္တခုမက်န္ျပန္ေျဖေပးသြားမွာျဖစ္ပါတယ္။
ဒီမွာ Install လုပ္ေပးလိုက္ပါ။
မူရင္းလင့္ခ္ဒီမွာ-https://addons.mozilla.org/en-US/firefox/addon/youtube-mp3/
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
ေအာက္မွာInstallလုပ္ရမယ့္လင့္ခ္နဲ႕နမူနာၾကည့္လို႕၇ေအာင္ပံုေလးျပထားေပးပါတယ္။ၾကိဳက္ၾကမယ္လို႕လဲေမ်ာ္လင့္ပါတယ္။အခုတေလာအလုပ္မ်ားေနလို႕
ဘာမွမတင္ႏိုင္တာနားလည္ေပးၾကတဲ့အတြက္လည္းေက်းဇူးအထူးတင္ပါတယ္။Commentsနဲ႕အီးေမးလ္ကေနလာေမးၾကတဲ့ဘေလာ့မိတ္ေဆြအားလံုးကို
လည္းက်ေနာ္အားရင္တခုမက်န္ျပန္ေျဖေပးသြားမွာျဖစ္ပါတယ္။
ဒီမွာ Install လုပ္ေပးလိုက္ပါ။
မူရင္းလင့္ခ္ဒီမွာ-https://addons.mozilla.org/en-US/firefox/addon/youtube-mp3/
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
Sunday, March 6, 2011
Kp3နည္းပညာ၊၄၃၃၊ကြန္ပ်ဴတာ နဲ႕ Mac အတြက္အေကာင္းေနရာ
ဘေလာ့မိတ္ေဆြေတြကိုကြန္ပ်ဴတာနဲ႕Macသံုးတဲ့သူေတြအတြက္ဆိုက္ဒ္ေကာင္းေလးနဲ႕မိတ္ဆက္ေပးလိုက္ပါတယ္။ကြန္ပ်ဴတာနဲ႕Macေတြအတြက္အေကာင္း
ဆံုးအခမဲ့Softwareေတြႏွင့္အသံုးဝင္ေသာအျခားSoftwareမ်ားကိုလိုခ်င္ရင္သြားယူလို႕၇ေအာင္ဆိုက္ဒ္လိပ္စာေလးေအာက္မွာေဖာ္ျပေပးထားပါတယ္။
(ShowcaseOfBestFreeApplicationsforPCandMac)ေပါ့ေနာ္။ၾကိဳက္ၾကမယ္လို႕လဲေမ်ာ္လင့္ပါတယ္။ေအာက္ကနမူနာျပထားတဲ့ပံုအတိုင္းေပါ့ေနာ္ေနရာေကာင္း
ေလးပါ။ဘေလာ့မိတ္ေဆြအားလံုးကိုခင္မင္ေလးစားလွ်က္ေကပီသရီးမိသားစု
ဆံုးအခမဲ့Softwareေတြႏွင့္အသံုးဝင္ေသာအျခားSoftwareမ်ားကိုလိုခ်င္ရင္သြားယူလို႕၇ေအာင္ဆိုက္ဒ္လိပ္စာေလးေအာက္မွာေဖာ္ျပေပးထားပါတယ္။
(ShowcaseOfBestFreeApplicationsforPCandMac)ေပါ့ေနာ္။ၾကိဳက္ၾကမယ္လို႕လဲေမ်ာ္လင့္ပါတယ္။ေအာက္ကနမူနာျပထားတဲ့ပံုအတိုင္းေပါ့ေနာ္ေနရာေကာင္း
ေလးပါ။ဘေလာ့မိတ္ေဆြအားလံုးကိုခင္မင္ေလးစားလွ်က္ေကပီသရီးမိသားစု
ေနရာ--Thebestapplications.com
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
Friday, March 4, 2011
Kp3နည္းပညာ၊၄၃၂၊ဘေလာ့မွာ Search Engine တစ္မ်ိဳးေလးထားခ်င္ရင္
ဒီေန႕ရတဲ့အခ်ိန္ေလးမွာဘေလာ့မွာSearchEngineအစိမ္းေရာင္ေလးထည့္ခ်င္တဲ့ဘေလာ့မိတ္ေဆြေတြအတြက္တင္ေပးလိုက္ပါ။ၾကိဳက္ၾကမယ္လို႕ေမ်ာ္
လင့္ပါတယ္။ေအာက္မွာနာမူနာပံုေလးနဲ႕ထည့္နည္းေလးျပထားေပးပါတယ္။ေကပီသရီးကပိုစ္အသစ္ေတြတင္တာသိခ်င္ၾကည့္ခ်င္ရင္ေအာက္ကGoogle
FriendConnectမွာSignInဝင္ထားလိုက္ပါ။ဒါမွမဟုတ္ရင္ဆိုက္ဘားကအီးေမးလ္လိပ္စာထားသြားပါလို႕ေရးထားတဲ့EmailSubscribeလုပ္ေပးလိုက္ပါ။
မိမိရဲ႕အီးေမးလ္လိပ္စားထားသြားပါလို႕ေျပာခ်င္ပါတယ္။ဘေလာ့မိတ္ေဆြအားလံုးကိုခင္မင္ေလးစားလွ်က္ေကပီသရီးမိသားစု
လင့္ပါတယ္။ေအာက္မွာနာမူနာပံုေလးနဲ႕ထည့္နည္းေလးျပထားေပးပါတယ္။ေကပီသရီးကပိုစ္အသစ္ေတြတင္တာသိခ်င္ၾကည့္ခ်င္ရင္ေအာက္ကGoogle
FriendConnectမွာSignInဝင္ထားလိုက္ပါ။ဒါမွမဟုတ္ရင္ဆိုက္ဘားကအီးေမးလ္လိပ္စာထားသြားပါလို႕ေရးထားတဲ့EmailSubscribeလုပ္ေပးလိုက္ပါ။
မိမိရဲ႕အီးေမးလ္လိပ္စားထားသြားပါလို႕ေျပာခ်င္ပါတယ္။ဘေလာ့မိတ္ေဆြအားလံုးကိုခင္မင္ေလးစားလွ်က္ေကပီသရီးမိသားစု
ေအာက္ကကုဒ္ကိုDesign>>>Add a Gadget>>>HTML/JavaScript Add မွာထည့္ေပးလိုက္ပါ။
<div style="display:block;width:300px;text-align:center;padding:15px 1px 5px;cursor:help;border:3px solid #555555;-moz-border-radius:10px;border-radius:10px;background:#4D7616;"><form style="font-size: 10px;" method="get" name="searchform" action="http://www.google.com/search" target="_blank"><input name="sitesearch" value="www.w3schools.com" type="hidden" /><input type="hidden" name="prodigy of head" value="http://kp3family.blogspot.com" /><input style="width: 200px;background-color: #E5EECC;color: #111111" name="as_q" size="20" onblur="if (this.value == "&quot {this.value = "Type your keywords here...";}" onfocus="if (this.value == "Type your keywords here...&quot {this.value = "";}" type="text" value="Type your keywords here..." /> <input value="Search" title="Search w3schools.com" type="submit" style="background-color: #90C140;color: #FFFFFF" /></form></div>
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
Sunday, February 27, 2011
Kp3နည္းပညာ၊၄၃၁၊မိမိရဲ႕Internet Home Page Search Engine အတြက္အေကာင္းဆံုး
အခုတေလာအလုပ္ေတြအရမ္းမ်ားေနလို႕ဘာမွမတင္ျဖစ္တာက်ေနာ့္ဘေလာ့မိတ္ေဆြကိုစိတ္မေကာင္းပါဘူးလို႕ေျပာပါရေစ။အရမ္းကိုအေရးၾကီးတဲ့ကိစၥ
ေတြေၾကာင့္ပါ။ဒါေၾကာင့္၇တဲ့အခ်ိန္ေလးမွာမိမိရဲ႕InternetHomePageSearchEngineအတြက္အေကာင္းဆံုးဆိုက္ေကာင္းေလးတင္ေပးလိုက္ပါတယ္။
ဘေလာ့မိတ္ေဆြအားလံုးကိုလည္းအထူးဘဲေက်းဇူးတင္ပါတယ္။အခုတင္SearchEngineကမိမိရဲ႕ၾကိဳက္နာမည္တတ္ေပးလို႕ရပါတယ္။ျပီးေတာ့အျခား
Socialဆိုက္Facebookအစအကုန္လံုးAutoရွိပါတယ္။Gmail,Yahoo,Hotmail,အစံုပါဘဲ။ေအာက္မွာပံုနဲ႕တကြျပထားေပးပါတယ္။ဥပမာYoutubeကို
ဖြင့္မယ္သီခ်င္းေတြနားေထာင္းမယ္ဆိုရင္လည္းရွိျပီးသားပါထပ္ႏိုပ္စရာပါဘူး၊ေရြးေပးလိုက္ရင္ရပါျပီ။ၾကိဳက္ၾကမယ္လို႕လဲေမ်ာ္လင့္ပါတယ္။
ေတြေၾကာင့္ပါ။ဒါေၾကာင့္၇တဲ့အခ်ိန္ေလးမွာမိမိရဲ႕InternetHomePageSearchEngineအတြက္အေကာင္းဆံုးဆိုက္ေကာင္းေလးတင္ေပးလိုက္ပါတယ္။
ဘေလာ့မိတ္ေဆြအားလံုးကိုလည္းအထူးဘဲေက်းဇူးတင္ပါတယ္။အခုတင္SearchEngineကမိမိရဲ႕ၾကိဳက္နာမည္တတ္ေပးလို႕ရပါတယ္။ျပီးေတာ့အျခား
Socialဆိုက္Facebookအစအကုန္လံုးAutoရွိပါတယ္။Gmail,Yahoo,Hotmail,အစံုပါဘဲ။ေအာက္မွာပံုနဲ႕တကြျပထားေပးပါတယ္။ဥပမာYoutubeကို
ဖြင့္မယ္သီခ်င္းေတြနားေထာင္းမယ္ဆိုရင္လည္းရွိျပီးသားပါထပ္ႏိုပ္စရာပါဘူး၊ေရြးေပးလိုက္ရင္ရပါျပီ။ၾကိဳက္ၾကမယ္လို႕လဲေမ်ာ္လင့္ပါတယ္။
ေအာက္မွာလင့္ခ္ေပးထားပါတယ္။
http://www.shinysearch.com/myhome.php?style=logolinks<ext=KP-3FAMILY
FireFox Users:ေတြအတြက္
1. Copy the below website address
http://www.shinysearch.com/myhome.php?style=logolinks<ext=KP-3FAMILY
2. Click the "Tools" menu in the top & then click on "Options..."
3. Click on the "Main" image on the top left
4. Delete the contents in the "Home page" field, then paste the copied website address Click Ok.
Internet Explorer Users:ေတြအတြက္
1. Copy the below website address
http://www.shinysearch.com/myhome.php?style=logolinks<ext=KP-3FAMILY
2. From the "Tools" menu at the top of the screen, choose "Internet Options...".
3. Find and choose the "General" tab.
4. Delete the contents in the "Address" field, then paste the copied website address.
Click the OK button.
ေအာက္ကလင့္ခ္
(http://www.shinysearch.com/myhome.php?style=logolinks<ext=KP-3FAMILY)
မွတ္ခ်က္။KP-3FAMILYေနရာမွာမိမိၾကိဳက္တဲ့အမည္ေရးေပးလိုက္ပါ။
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
Tuesday, February 22, 2011
Kp3နည္းပညာ၊၄၃ဝ၊Kp-3 Blue Tabbed Drop Down
ဒီေန႕တင္တဲ့Menuကေတာ့BlueTabbedDropDownလို႕ေခၚပါတယ္။ဒီMenuလုပ္တဲ့Onlineအခဲ့မဲဆိုက္ဒ္နဲ႕Softwareတင္ထားတာလဲရွိပါတယ္။မလုပ္တတ္တဲ့ဘေလာ့မိတ္ေဆြေတြအတြက္
ကူလုပ္ေပးတဲ့သေဘာပါ။ၾကိဳက္ၾကမယ္လို႕လဲေမ်ာ္လင့္ပါတယ္။ေအာက္မွာသြားၾကည့္လို႕ရေအာင္DEMOဆိုက္ဒ္ထားေပးပါတယ္။ေကပီသရီးကပိုစ္အသစ္ေတြတင္တာသိခ်င္ၾကည့္ခ်င္ရင္
ေအာက္ကGoogleFriendConnectမွာSignInဝင္ထားလိုက္ပါ။ဒါမွမဟုတ္ရင္ဆိုက္ဘားကအီးေမးလ္လိပ္စာထားသြားပါလို႕ေရးထားတဲ့EmailSubscribeလုပ္ေပးလိုက္ပါ။မိမိရဲ႕အီးေမးလ္
လိပ္စားထားသြားပါလို႕ေျပာခ်င္ပါတယ္။ဘေလာ့မိတ္ေဆြအားလံုးကိုခင္မင္ေလးစားလွ်က္ေကပီသရီးမိသားစု
မွတ္ခ်က္။Menuပတ္သက္ျပီးသြားၾကည့္ရမယ္ေနရာKp3နည္းပညာ၊၄၁၅၊မွာရွိပါတယ္။
အခုတင္တဲ့ Menu ကို ဒီမွာ သြားၾကည့္လိုက္ပါ။
ေအာက္က Code ကိုရွာပါ။
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
ကူလုပ္ေပးတဲ့သေဘာပါ။ၾကိဳက္ၾကမယ္လို႕လဲေမ်ာ္လင့္ပါတယ္။ေအာက္မွာသြားၾကည့္လို႕ရေအာင္DEMOဆိုက္ဒ္ထားေပးပါတယ္။ေကပီသရီးကပိုစ္အသစ္ေတြတင္တာသိခ်င္ၾကည့္ခ်င္ရင္
ေအာက္ကGoogleFriendConnectမွာSignInဝင္ထားလိုက္ပါ။ဒါမွမဟုတ္ရင္ဆိုက္ဘားကအီးေမးလ္လိပ္စာထားသြားပါလို႕ေရးထားတဲ့EmailSubscribeလုပ္ေပးလိုက္ပါ။မိမိရဲ႕အီးေမးလ္
လိပ္စားထားသြားပါလို႕ေျပာခ်င္ပါတယ္။ဘေလာ့မိတ္ေဆြအားလံုးကိုခင္မင္ေလးစားလွ်က္ေကပီသရီးမိသားစု
မွတ္ခ်က္။Menuပတ္သက္ျပီးသြားၾကည့္ရမယ္ေနရာKp3နည္းပညာ၊၄၁၅၊မွာရွိပါတယ္။
အခုတင္တဲ့ Menu ကို ဒီမွာ သြားၾကည့္လိုက္ပါ။
ေအာက္က Code ကိုရွာပါ။
]]></b:skin>ေတြ႕ျပီဆိုရင္အေပၚမွာေအာက္ကကုဒ္ကိုထည့္ေပးလိုက္ပါ။
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTxW-wUIA4ROfkT14wSzrqlMuJo9nNxLPsgakIbOabpVJIywcnx5UzTiyUi7Ea7CWd-UEprUG1iOdJN4o2Gaxbjn-TJjSkXfF4DtYgSJaWZO9M4sRGKKAqqSvwXvgCVb2qZC7AkRo-IP6x/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #0079b2;
border-right:2px solid #0079b2;
border-bottom:2px solid #0079b2;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinOjcX7dhb1I0ptIXAlf3rqJ2ovdXX_Z9DI2YLJTF9o1YRw5YM_NBYDzttXkBHRHms8HGC9bD482fl8KXUIbOpsBHYF5wURCbIQltRQnHDy-i-6tan6RdPX4NQTd53ormdFklf0Nr3HiPL/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
ေအာက္ကပံုမွာျပထားေပတဲ့အတိုင္းေအာက္ကကုဒ္ေတြကိုထည့္ေပးလိုက္ပါ။<div class="menu">မွတ္ခ်က္။။http://kp3family.blogspot.comေနရာနဲ႕KP3FAMILYေတြမွာမိမိရဲ႕လင့္ခ္နာမည္နဲ႕အစားထိုးေပးၾကပါ။
<ul>
<li><a href="http://kp3family.blogspot.com#" >KP3FAMILY</a></li>
<li><a href="http://kp3family.blogspot.com#" id="current">KP3FAMILY</a>
<ul>
<li><a href="http://kp3family.blogspot.com#">KP3FAMILY</a></li>
<li><a href="http://kp3family.blogspot.com#">KP3FAMILY</a></li>
<li><a href="http://kp3family.blogspot.com#">KP3FAMILY</a></li>
<li><a href="http://kp3family.blogspot.com#">KP3FAMILY</a></li>
</ul>
</li>
<li><a href="http://kp3family.blogspot.com">KP3FAMILY</a>
<ul>
<li><a href="http://kp3family.blogspot.com#">KP3FAMILY</a></li>
<li><a href="http://kp3family.blogspot.com#">KP3FAMILY</a></li>
<li><a href="http://kp3family.blogspot.com#">KP3FAMILY</a></li>
<li><a href="http://kp3family.blogspot.com#">KP3FAMILY</a></li>
</ul>
</li>
<li><a href="http://kp3family.blogspot.com">KP3FAMILY</a></li>
</ul>
</div>
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
Sunday, February 20, 2011
Kp3နည္းပညာ၊၄၂၉၊ဘေလာ့ေဖာင့္ေတြကို Zawgyi-One နဲ႕ Unicode အျဖင့္လြယ္ကူစြာေျပာင္းခ်င္ရင္
ဒီေန႕တင္တဲ့ပိုစ္ေလးကေတာ့အီးေမးလ္မွာေတာင္းဆိုထားလို႕တင္လိုက္တာပါ၊သိျပီးက်တဲ့ဘေလာ့မိတ္ေဆြေတြလည္းမ်ားမယ္ထင္ပါတယ္။မသိေသးတဲ့သူေတြအတြက္ေပါ့ေနာ္၊ဒါက
မိမိရဲ႕ဘေလာ့ဖတ္ရတဲ့သူေတြအတြက္အဆင္ေျပေအာင္လုပ္ေပးတဲ့နည္းလို႕ေျပာရင္မမွားပါဘူး။ေကပီသရီးသံုးထားတဲ့Jsကုဒ္ကိုဘဲတင္ေပးလိုက္ပါတယ္။Copyယူျပီးမိမိရဲ႕ဘေလာ့AddaGadget
>>HTML/JavaScript Add ကိုသြားျပီးထည့္ေပးလိုက္ပါ။မူရင္းနဲ႕အေသးစိတ္သိခ်င္ေတာ့Saturngodဆိုက္ဒ္မွာသြားၾကည့္လို႕ရပါတယ္။ဘေလာ့မိတ္ေဆြအားလံုးကိုခင္မင္ေလးစားလွ်က္kp3family
မိမိရဲ႕ဘေလာ့ဖတ္ရတဲ့သူေတြအတြက္အဆင္ေျပေအာင္လုပ္ေပးတဲ့နည္းလို႕ေျပာရင္မမွားပါဘူး။ေကပီသရီးသံုးထားတဲ့Jsကုဒ္ကိုဘဲတင္ေပးလိုက္ပါတယ္။Copyယူျပီးမိမိရဲ႕ဘေလာ့AddaGadget
>>HTML/JavaScript Add ကိုသြားျပီးထည့္ေပးလိုက္ပါ။မူရင္းနဲ႕အေသးစိတ္သိခ်င္ေတာ့Saturngodဆိုက္ဒ္မွာသြားၾကည့္လို႕ရပါတယ္။ဘေလာ့မိတ္ေဆြအားလံုးကိုခင္မင္ေလးစားလွ်က္kp3family
ေအာက္မွာပံုနဲ႕တကြကိုဒ္
<script type="text/javascript" src="http://yourjavascript.com/10019142125/kp3family.txt.js"></script>ေကပီသရီးကပိုစ္အသစ္ေတြတင္တာသိခ်င္ၾကည့္ခ်င္ရင္ေအာက္ကGoogleFriendConnectမွာSignInဝင္ထားလိုက္ပါ။ဒါမွမဟုတ္ရင္ဆိုက္ဘားကအီးေမးလ္လိပ္စာထားသြားပါလို႕
ေရးထားတဲ့EmailSubscribeလုပ္ေပးလိုက္ပါ၊မိမိရဲ႕အီးေမးလ္လိပ္စားထားသြားပါလို႕ေျပာခ်င္ပါတယ္။
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု